【Webデザイン10選】出そろった2017年度新卒採用サイトから注目デザインを厳選!
3月に入り就職活動が本格的にスタート。それに伴って、各社の2017年度版新卒採用サイトが、次々と公開されています。
いまや良い人材を確保するために必要不可欠とも言える新卒採用サイト。企業サイトとは別に特設サイトのような形で作られることが多い上に、新卒の学生ということでターゲットも若くなるため、コンセプトが面白いサイトや、トレンドの技術を取り入れたサイト、ユニークなデザインのサイトなど、クオリティーが高いユニークなサイトが数多くあります。今回はそのような新卒採用サイトの中でも、特に注目のサイトを選んでご紹介します。
これはチェックしておきたい!2017年度新卒採用サイト
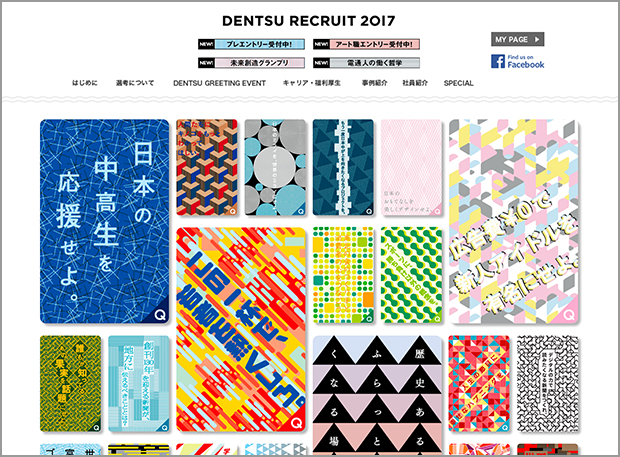
DENTSU RECRUIT 2017

http://www.career.dentsu.jp/recruit/2017/
業種:広告代理店 サイトの特長:ワンカラムデザイン、フラットデザイン キャッチコピー:答えがないから、電通がある。
日本最大の広告代理店「電通」の新卒採用サイトです。デザインはもちろん、採用コンセプトからコンテンツまで、どうすれば学生に響くかがしっかりと考え抜かれており、全体的な印象として「何か新しいものを生み出す会社である」という、面白さや期待感を感じさせるサイトになっています。デザインとしてはフラットデザインを基本にしながらも、ボタンには独特のパターンを使っているなど、細部まで作り込まれたサイトになっています。
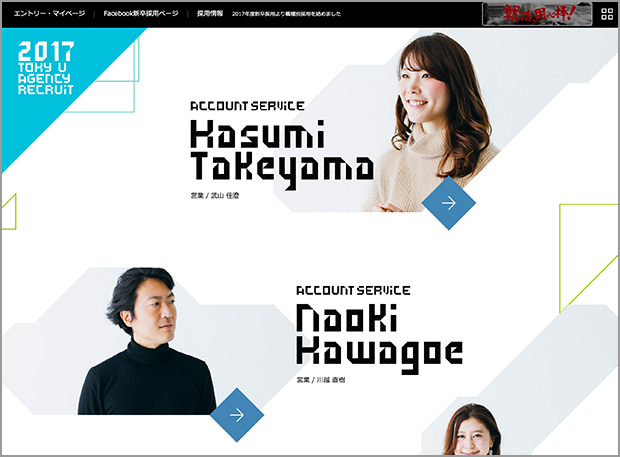
東急エージェンシー 2017採用サイト

http://www.tokyu-agc.co.jp/recruit/2017/special/top.html
業種:広告代理店 サイトの特長:ワンカラムデザイン、フラットデザイン、パララックス
東急エージェンシーの採用サイトは、スッキリとした白地に、アニメーション付きで人物が読み込まれていくトップページが印象的です。こちらも広告代理店ということで、オブジェクトが個性的な形にトリミングされていたり、タイトルのフォントがデザインに合わせて三角形を組み合わせた幾何学模様のようなものになっていたり、随所にクリエイティブと遊び心が感じられます。今回開始された職種別採用にもつながるコンテンツ「働く意味とは?」や、漫画コンテンツ「就活用心棒」など、企画面でもバラエティ豊かなサイトとなっています。
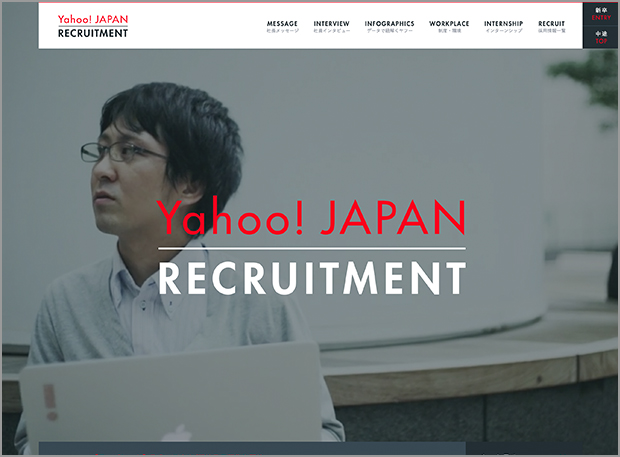
ヤフー株式会社 採用情報
業種:情報・通信 サイトの特長:ワンカラムデザイン、レスポンシブWebデザイン、フラットデザイン、動画
Yahoo! JAPANの採用サイトです。背景全面動画、社員インタビューの写真にマウスを載せると360°写真が回転、フラットデザインのピクトグラムで見せるコンテンツ「WHAT IS THIS NYMBER」、公式インスタグラム…と、トップページを見ていくだけでもWebのトレンドがわかるような作りになっています。サイトはレスポンシブ対応しており、モバイル時のナビゲーションも参考になります。
NTTデータ新卒採用サイト2017

https://nttdata.saiyo.jp/newgraduates/
業種:情報・通信 サイトの特長:ワンカラムデザイン、グリッド、レスポンシブWebデザイン
NTTデータの新卒採用サイトは、コーポレートカラーのネイビーで全体のトーンを統一。レイアウトは整理されたグッリドデザインですが、部分的にカードレイアウトのようになっている箇所もあって、とても見やすく設計されており、レスポンシブ対応もなされたサイトとなっています。コーポレートサイトとのトンマナを揃えつつも、学生というターゲットに合わせてさらにデザイン性の高いサイトにする、という考え方がページからしっかりと感じられます。
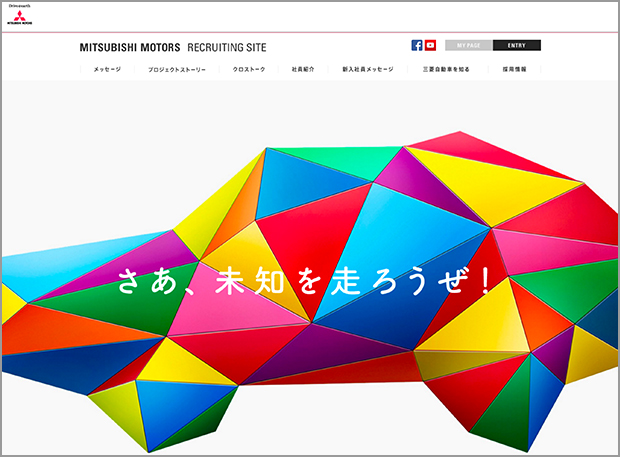
MITSUBISHI MOTORS 採用情報

http://www.mitsubishi-motors.com/jp/corporate/recruit/17/
業種:自動車 サイトの特長:ワンカラムデザイン、パララックス キャッチコピー:さあ、未知を走ろうぜ!
ファーストビューのメインビジュアルとして、ポリゴンデザインの車が目に飛び込んでくる「三菱自動車」の採用サイトです。全ページ、スッキリとしたワンカラムデザインになっており、とても見やすいサイト。トップページには、スクロールすると下のコンテンツが上に重なっていくようなパララックスが施されています。それによって、単にシンプルなサイトというだけで終わってしまわない、印象に残るデザインに仕上がっています。
関西テレビ RECRUIT 2017
業種:放送 サイトの特長:2カラムデザイン、レスポンシブWebデザイン、フラットデザイン、パララックス キャッチコピー:“いま”と“これから”を楽しめる人へ
関西テレビの新卒採用サイトです。左がナビゲーション、右がコンテンツという作りで、ページをスクロールしていってもナビゲーションがわかりやすく、ページ遷移しやすい構成になっています。ロゴ風にデザインしたキャッチコピーをはじめ、全体のトーンがPOPでキャッチーなものになっており、フラットデザインやパララックスの動きととても相性の良いデザインになっています。レスポンシブ対応時の挙動も美しく、よく考えられたレスポンシブWEBデザインの参考としても要チェックです。
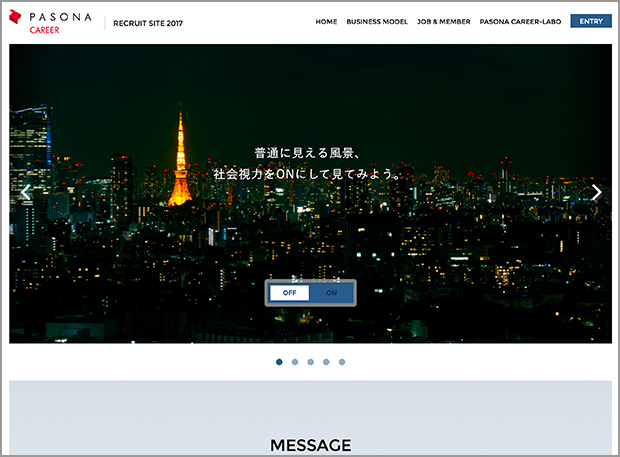
パソナキャリア新卒採用サイト2017

http://www.pasonacareer.biz/recruit/
業種:人材派遣 サイトの特長:ワンカラムデザイン、レスポンシブWebデザイン、フラットデザイン、パララックス キャッチコピー:社会視力で、創ろう
パソナキャリアの新卒採用サイトです。ビジュアルで見せる構成がワンカラムデザインに適しており、それぞれのコンテンツがわかりやすく目に入ってきます。また、「社会視力」というユニークなキーワードで、メッセージをしっかりと伝えています。特にトップページのメインビジュアルは、このコンセプトを強調するためのギミックのある面白い仕組みになっており、コンセプトがしっかりとした採用サイトだと言えます。
資生堂グループ 2017年度 定期採用情報

https://www.shiseidogroup.jp/teiki/
業種:美容 サイトの特長:レスポンシブWebデザイン、グリッドデザイン、フラットデザイン キャッチコピー:美しさを通じて、世界中の人々を幸せにしたい人、集まれ!
資生堂グループの採用サイトです。グループ全体の採用サイトのトップから、「総合職採用」「美容職採用」それぞれの採用サイトに移動する作りになっており、その先では職種でガラッとイメージを変えたページが展開されていきます。採用する職種が複数ある場合は、この資生堂のサイトのようにしっかりと情報を整理した上で、ユーザーの立場に立った導線を意識して制作していくことも重要。そのような構造を考える際の参考になりそうなサイトです。
第一生命新卒採用

http://www.dai-ichi-saiyo.jp/2017/
業種:保険 サイトの特長:レスポンシブWebデザイン、グリッドデザイン キャッチコピー:最良の道を行こう。
第一生命の新卒採用サイトです。情報量の多いサイトですが、レスポンシブ対応も施されており、デバイスを選ばず見やすい仕上がりになっています。レスポンシブWebデザインでグリッドデザインというと、どのサイトも似たようなデザインや印象になってしまいがちですが、このサイトはひとつひとつのビジュアルを完成度の高いものにすることで、そこを解決。ディテールにも参考になるポイントが多く、非常に参考にできるサイトです。
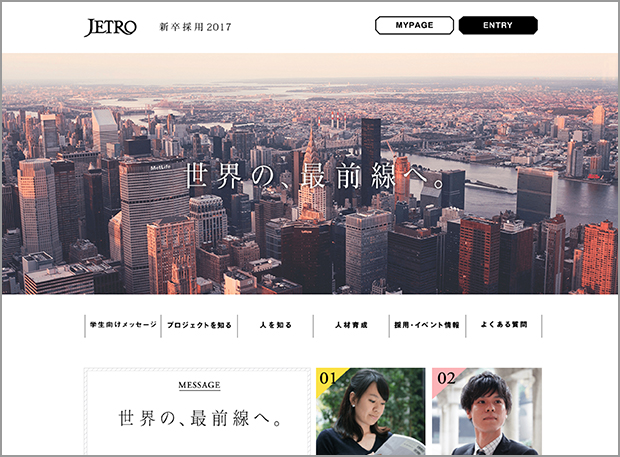
JETRO 2017年度新卒採用サイト

https://www.jetro.go.jp/recruit/info/
業種:独立行政法人日本貿易振興機構 サイトの特長:レスポンシブWebデザイン、グリッドデザイン、フラットデザイン キャッチコピー:世界の最前線へ
JETROの新卒採用サイトです。組織のイメージから考えるともっと固いサイトを想像してしまいますが、魅力的な人々の写真を多用し、学生を意識したわかりやすいサイトになっています。特徴的なのは、雑誌のレイアウトのような大胆なタイポグラフィーやキャッチコピーの処理の仕方。デザインに動きが出てインパクトもあり、他の採用サイトとの差別化にも一役買っています。
今回のまとめ
今回はクオリティーの高い「2017年度新卒採用サイト」を見てみました。いかがだったでしょうか?採用に携わっている方以外、なかなか採用サイトを見ることはないかもしれませんが、攻めのデザインで新しい技術を取り入れたものも多く、クオリティーの高いサイトが多いことがわかっていただけたかと思います。
眺めていると、自社サイトにも活かせそうなヒントが見つかったり、色々なアイデアが湧いたりしてくるかもしれません!今回ご紹介した以外の採用サイトも、この機会にぜひチェックしてみてはいかがでしょうか。
<関連記事> 【Webデザイン10選】春間近!ピンク色を効果的に使ったサイトまとめ 【Webデザイン10選】丸を効果的に使ったデザインのサイトまとめ