プロのWebデザイナーが厳選!Webデザイン・ギャラリーサイト20
ホームページの新規立ち上げやリニューアル時には、どんなイメージがいいだろう…と、いろいろなサイトを見ながら考えることが多いのではないでしょうか。見ているうちに、ヒントが浮かんでくる…などということも多いですよね。そんな時、便利に使えるのが、選ばれたホームページを集めたギャラリーサイトです。
でも、このギャラリーサイト自体もたくさんあって、どれを見ればいいのか…と、迷ってしまうのではないでしょうか。そこで、当社のデザイナーたちがおすすめのギャラリーサイトをまとめてみました。スマホサイトが探せるギャラリーも紹介していますよ。ぜひ、参考にしてみてください!
当社のデザイナーがおすすめするWebデザインギャラリーサイト
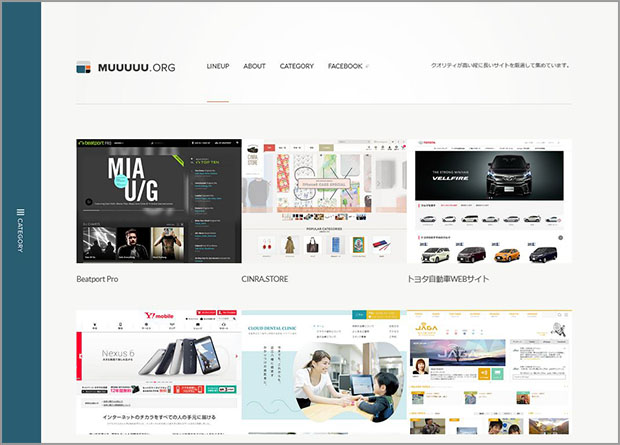
MUUUUU.ORG(ムーオルグ)
縦に長いサイトを集めています。掲載されているデザインの質が高く、様々な切り口から探しやすくなっているので、当社のデザイナーたちも参考によく見ているイチオシのギャラリーサイトです。業種別や、コーポレートサイト・ブランディングページなどのタイプ別、色別の他、かわいい・エレガント・オーソドックスなどのサイトの雰囲気でも探せるので、頭の中で描いているイメージに近いものを見つけやすいところもおすすめです。
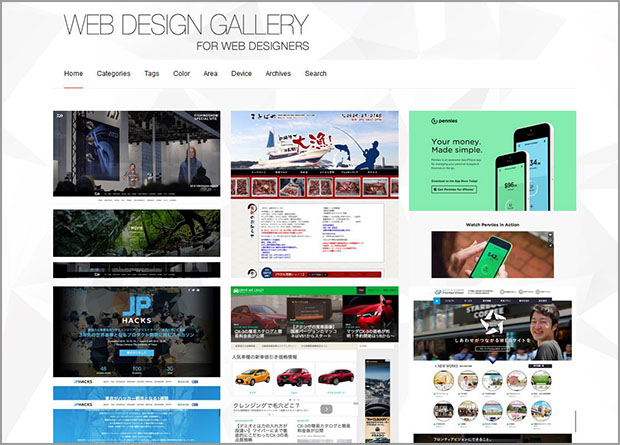
WEB DESIGN GALLERY
流行のポップカルチャー寄りのデザインがたくさん掲載されています。若い層向けのサイトイメージを探したい時などにおすすめ。タグの分類が細かいので、気になるタグを辿っていくと、イメージを固めやすいかなと思います。直接該当サイトにリンクさせるだけではなく、それぞれのホームページに数行の説明がついているのも参考になります!
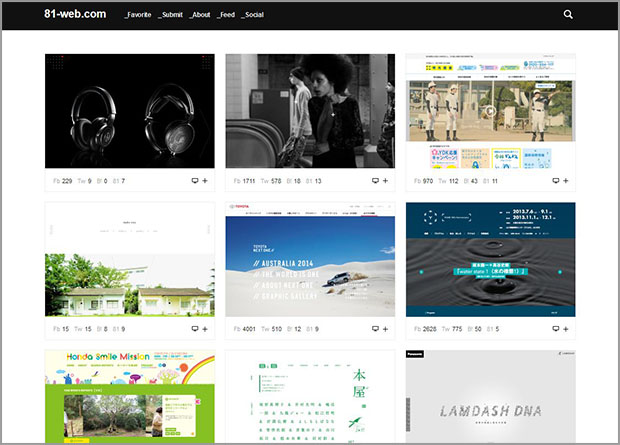
81-web.com
シンプル&クールな、クオリティの高いサイトが多く掲載されており、使い勝手もいいサイトです。ちなみに、サイト名は日本の国際電話番号「81」に由来したもので、国内のサイトのみピックアップし、掲載していることを表しているそうです。
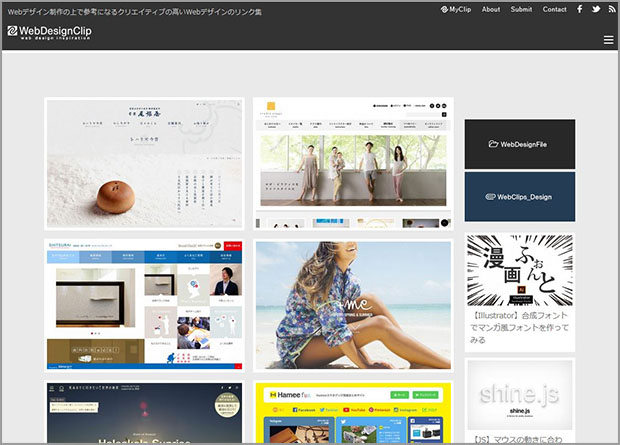
Web Design Clip
技術が光っているサイトや、アイディアが効いているサイトが多いギャラリー。サムネイルが大きくみやすいことや、レイアウト別に見られるのも便利です。各詳細ページには、そのホームページで扱っている商品やサービスなどの説明が添えられています。
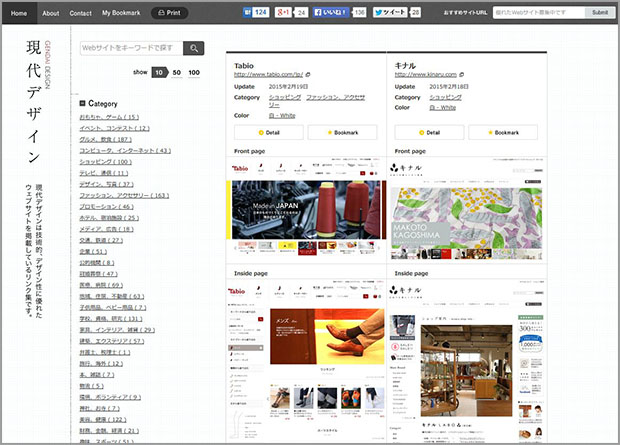
現代デザイン
このギャラリーでも縦に長いサイトを多く集めています。一覧で、トップページだけでなく下層ページも1ページずつ紹介しているのが特徴です。
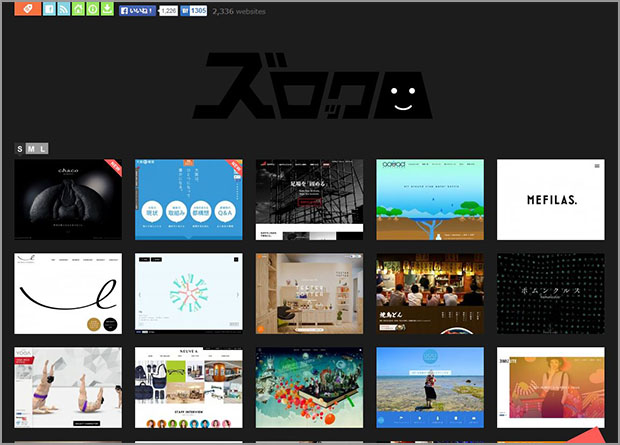
ズロック
オーソドックスなタイプから、先進的なものまで、国内外のクオリティの高いサイトを掲載しています。カテゴリや色で検索できます。サムネイルを大きく表示させることができるので見やすいです。
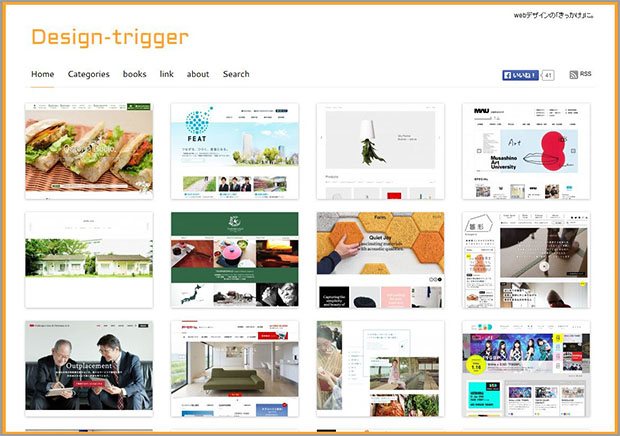
Design-trigger
シンプルでスッキリしていますが、どこか素朴な温かいサイトが多い感じがします。生活や暮らし系のサイトの参考を探す時はここがおすすめです!
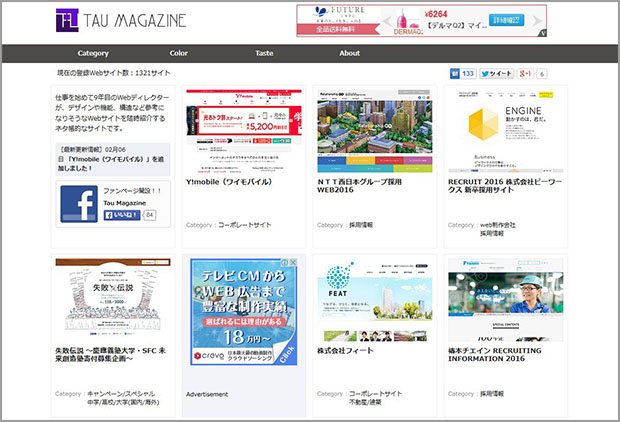
TAU MAGAZINE
どちらかと言えば、スタンダードなものよりも手の込んだサイトが多く紹介されているような印象のギャラリーサイトです。
Webデザインの見本帳
掲載されているホームページは、にぎやかで楽しいデザインが多目な印象。サムネイルから、「同じテーマのサイトを探す」という機能が付いており、似た雰囲気のサイト一覧を表示してくれます。
I/O 3000
おしゃれなサイトがたくさん紹介されています。サムネイルが大きくて見やすく、カテゴリや色で検索できて使いやすいです。
S5-Style
ページの表示を自分で設定できます。また、気になったサイトをお気に入りに入れておけるので便利です。
ikesai.com
掲載数が多い総合的なギャラリーサイト。業種別、カラー別でホームページを探せます。
YSIG
カテゴリ、テイスト、色、レイアウトのタイプなどで探すことができます。ページの背景も白なので見やすいです。
bookma! v3
画面左に折りたたまれたメニューを表示すると、カラー、テイスト、カテゴリなどの条件をチェックしていくことができます。細かく絞り込んで厳選できるので便利です。
ARTNOC.COM
優良なWebデザインを業種別、レイアウト別、色別にデータベース化したリンク集です。「人気のWebデザイン」というランキングがついているので、Webデザインの知識がなくても、今のデザインのトレンドがつかめます。
スマホサイト関連のギャラリーサイト
iPhone Design Box
クオリティの高いサイトが多く、詳細ページではPCサイトとスマホサイトを見比べることができます。パソコン上で、何ページかスマホページのデザインも見ることができるので便利!ただ、ページが重く表示が遅いのが難点です。
AGT smartphone design gallery
http://agtsmartphonedesign.com/
リニューアル予定のためか、最近あまり更新されていない感じですが、スマホで接続しなくても、スマホサイトのデザインを上から下までPCで見ることができ、とても便利なサイトです。デザインのサムネイルにマウスをあわせるとページがスクロールするようになっているので、ページ全体のデザインが楽に見られます。
RWDJP
レスポンシブウェブデザインと言えば、やはりここではないでしょうか。PC、タブレット、スマホの各デザインが掲載されているので分かりやすいです。
その他特徴のあるギャラリー
INFOGRAPHIC.jp
インフォグラフィックを集めたサイト。クオリティが高くいものがたくさん集められていて、参考になることはもちろん、見ているだけでワクワクしてきそうなギャラリーです。
ブブンデザインアーカイブ
ブブンは「部分」の意味で、その名の通り部分別にデザインが探せるサイトです。インフォグラフィックはもちろん、例えばタイトル、ナビゲーション、表などのパーツごとにデザインが探せるサイトです。
今回のまとめ
これだけたくさんのギャラリーサイトがあっても、掲載されているホームページはさまざま。ネット上には、それだけたくさんのホームページがあるということですよね。
いろいろなサイトを見ていると新しい発想のヒントが見つかることも多く、トレンドをつかむこともできます。同じカテゴリのサイトを比較したり、共通点をみつけたり…という使い方もおすすめです。もちろん、デザインだけでなく企画の参考としても、デザインギャラリーは重宝すると思います。今回のご紹介が、お気に入りのギャラリーサイトを見つけるためのお役に立てばうれしいです。