【Webデザイン10選】これはスゴい!クオリティの高い2016年度新卒採用サイトを厳選
優秀な人材の確保。これは、どの企業にも共通するとても重要なテーマの1つだと思います。エントリーが開始された2016年新卒採用サイトでも、Webのトレンドを盛り込んだデザイン性の高いサイトが多く見受けられ、各社ともかなり力が入っていることが伺えます。
特にターゲットが就活生ということもあり、若者に響く今っぽいデザインのサイトや、レスポンシブWebデザインなどでスマホ対応を重視したサイトが多いのもこの分野の特徴です。今回のWebデザイン10選では、そんな中から選んだ、特にクオリティの高い2016年度新卒採用サイトをご紹介したいと思います。採用サイトの制作事例としてはもちろんですが、Webサイト制作全般の参考になるものも多いので、ぜひサイトにアクセスしてご覧いただければと思います。
クオリティの高い2016年度新卒採用サイト
住友商事株式会社 2016年度新卒採用

http://www.sumitomocorp-recruiting.com/
業種:商社
採用コンセプト:世界は変えられる
サイトの特徴:最初に印象的なアニメーションでコンセプトを訴求
日本を代表する総合商社の1つである、住友商事の新卒採用サイトです。商社が展開するグローバルなビジネスを象徴するような、地球をイメージさせる写真。そして、「世界は変えられる」というコンセプトメッセージ。その組み合わせが、大手商社ならではのビジネスのスケール感と可能性を感じさせ、この会社で働くことの魅力を伝えています。トップページにタイル状に配置されたコンテンツもアクセシビリティーが高く、操作しやすいサイトになっています。
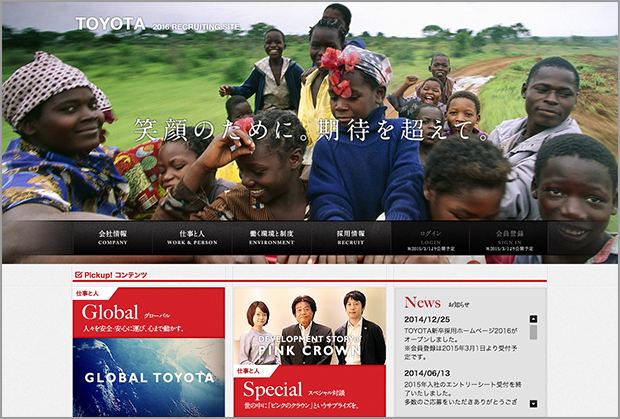
TOYOTA新卒採用ホームページ 2016
業種:自動車メーカー
採用コンセプト:
・事業系コース:笑顔のために期待を超えて
・技術系コース:もっといいクルマをつくろう。
サイトの特徴:しくみやイメージは統一しながら、コース別に対象者に合わせたメッセージやコンテンツを提供
トヨタ自動車の新卒採用サイトは、トップページで「事業系コース」と「技術系コース」を選んで中に入っていく仕組みになっています。各コースの扉ページにあるスライドショーは、ビジネスシーンの写真が非常に魅力的。同じ写真を使用しながらも、それぞれの対象者に合わせたメッセージとともに発信しています。メニュー構成やデザインのしくみは両コース共通ですが、伝えるメッセージやコンテンツ内容を対象に合わせて変えており、細かい配慮が感じられます。赤、黒、グレーのメインカラーでまとめられており、サイト全体からトップ企業らしい情熱と風格が伝わってきます。
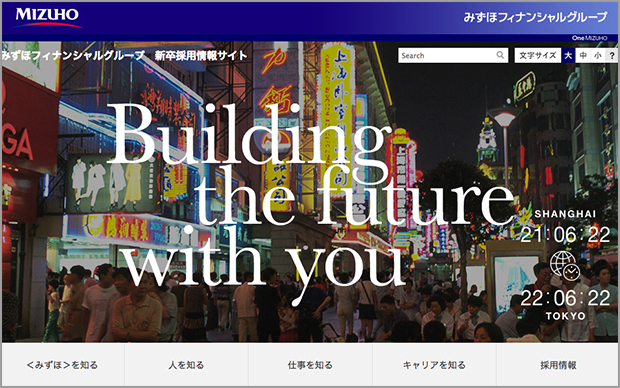
みずほフィナンシャルグループ 新卒採用サイト

http://www.mizuho-fg.co.jp/saiyou/
業種:金融
採用コンセプト:Building the future with you
サイトの特徴:グローバルな写真と世界のリアルタイムな時刻を伝えるメインビジュアル
世界各地の写真とともに、その国々の今の時刻が表示されるメインビジュアルが印象的なサイト。金融業界もグローバルにビジネスを展開している、ということが一目でわかります。サイトのつくりとしてはレスポンシブWebデザインになっており、スマホでもストレスなくきれいに見られるようになっています。 グローバルナビゲーションのタイトルもシンプルで、自分の見たいコンテンツに簡単にたどり着けるようになっており、完成度の高いサイトです。
JA共済RECRUIT2016

https://web.saiyo.jp/ja-kyosai/
業種:共済保険
採用コンセプト:JAPAN POTENTIAL 守るために、挑む。
サイトの特徴:スッキリとしたトップページと見やすい1カラムのデザイン
サイトを見ただけではJA共済とは思えないような、今のWebデザインのトレンドをふんだんに盛り込んだサイトになっています。全体的にスッキリとしたミニマルデザインで、トップページは1カラムで大胆に作られています。Facebookページも作成。静止写真をうまく編集したスペシャルムービーコンテンツなども用意されており、デザインでも内容でも参考になることの多いサイトになっています。
三井不動産リアルティ新卒採用サイト2016

http://recruit.mf-realty.jp/shinsotsu/
業種:不動産
採用コンセプト:Beyond BE YOURSELF,THE SKY IS THE LIMIT
サイトの特徴:WebマガジンのようなデザインとレスポンシブWebデザイン
採用のトップページらしくない、まるでWebマガジンでも見ているかのようなオシャレなデザイン。社員一人一人の魅力的な写真を、雑誌の表紙のように見せながら登場させているところが印象に残ります。人物は、接続する度にランダムに切り替わるようになっています。シンプルで余白を活かしたデザインで、レスポンシブWebデザインとの相性も良いサイトになっています。
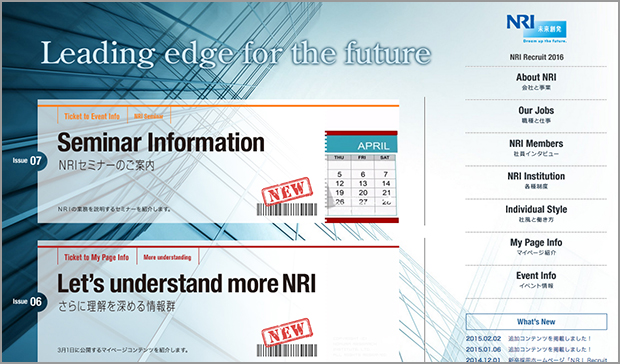
野村総合研究所(NRI) 新卒採用ホームページ

https://working.nri.co.jp/2016/
業種:コンサルティングファーム
採用コンセプト:Leading edge for the future
サイトの特徴:背景全体に敷かれた先進的な社屋のイメージとコンテンツごとの動画やアニメーション
日本の最大手シンクタンク、野村総研の新卒採用サイトです。サイトにアクセスしてまず印象的なのが、背景全体に敷かれた先進的な社屋のイメージ写真。7つのTopicsとしてまとめられたコンテンツ・メニューは、チケットのようなデザインで、動画も組み合わせてクオリティ高く構成されています。また、サイトの随所でクリックに伴うアニメーションが採用されており、躍動的でどんどん内容を読み進めていきたくなるつくりになっています。
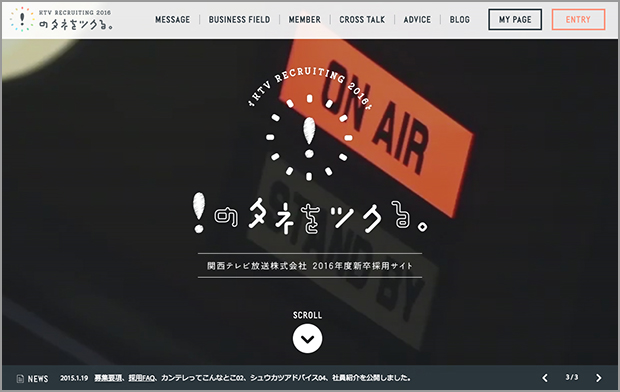
関西テレビ RECRUIT 2016
業種:メデイア
採用コンセプト:!のタネをツクる。
サイトの特徴:トップページの大きな背景動画と、レスポンシブWebデザイン
TV局の新卒採用サイトらしく、トップページの背景に大きく動画を配置。社屋や職場、番組の制作風景などの他に、関西を象徴する商店街やたこ焼きを焼く風景なども盛り込まれています。人をたくさん登場させることで、そこで働くことの魅力を伝えるコンテンツ編集。サイト全体のつくりはレスポンシブWebデザインになっていますが、コンテンツごとにパララックスなどでさまざまな動きがつけられており、非常にクオリティの高いサイトに仕上がっています。
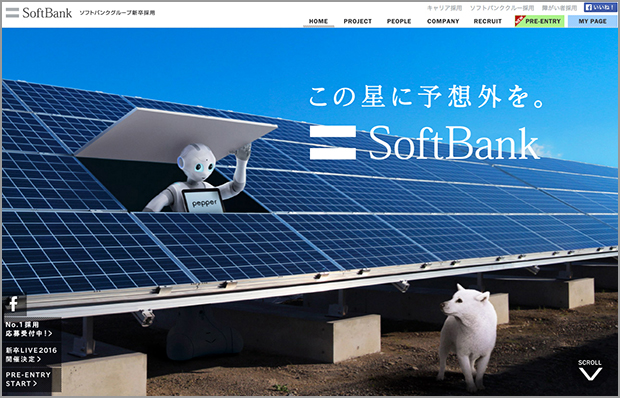
ソフトバンクグループ新卒採用

http://recruit.softbank.jp/graduate/
業種:情報・通信業
採用コンセプト:この星に予想外を。
サイトの特徴:大胆に写真を使った1カラムレイアウトとレスポンシブWebデザイン
トップページは、クオリティの高い全面写真をコンテンツごとに配置した1カラムのデザイン。大胆でわかりやすくインパクトのあるサイトになっています。各コンテンツをクリックした先でも、トップページと同じように大きな写真がふんだんに使われているなど、情報量もしっかりとありながら、見ていくこと、読んでいくことが苦にならないサイトデザインになっています。
ヤフー株式会社 2016年度新卒採用
業種:ITサービス
採用コンセプト:情報技術で人々や社会の課題を解決する
サイトの特徴:ポリゴンデザインとクオリティの高いレスポンシブWebデザイン
海外サイトなどで見られることの多い、ポリゴンスタイルの処理が施されたビジュアルを全体的に使用。ITという業界イメージにふさわしい、新しい印象を受けるサイトに仕上がっています。レスポンシブWebデザインで作られていますが、これも決して型にはまったフォーマット的なデザインではなく、大胆さと繊細さを併せ持ったデザイン性の高いサイトに仕上がっています。
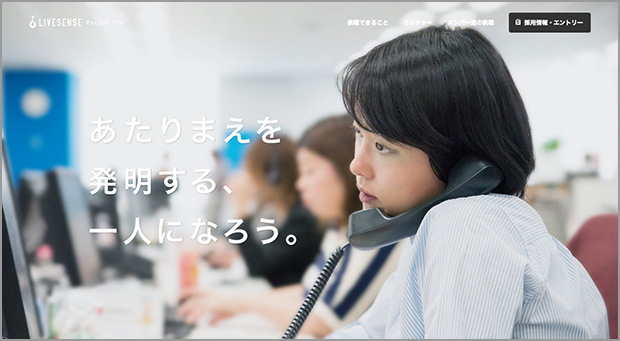
リブセンス採用サイト

http://recruit.livesense.co.jp/
業種:インターネットメディア運営
採用コンセプト:あたりまえを発明する、一人になろう。
サイトの特徴:大きな背景画像のスライドショーとレスポンシブWebデザイン
新卒採用サイトの重要な役割の1つに、そのサイトを見た学生がそこで働く未来の自分を想像できるようにする、ということがあります。このサイトでは、トップページにスライドショーを設置し、リアルなビジネスシーンの写真大きく見せることで、それを実現しています。スムーズに美しく切り替わる完成度の高いレスポンシブWebデザインが採用されており、切り替えの動きの参考にもなるレベルの高いサイトです。
今回のまとめ
各社の人材確保への意気込み、そしてそれぞれが求める人材像が伝わってきたのではないでしょうか。採用サイトのレベルは、年々高くなっているような気がします。今回ご紹介したもの以外にも、コンテンツのクオリティが高くデザイン性も良いサイトがたくさんあり、コーポレートサイトではなかなか使えないような表現も、採用サイトでは思い切って取り入れてみる…、などというケースも多いように感じます。コンテンツの切り口や、新しい発想をとり入れたサイト制作の参考としても、ぜひ新卒採用サイトをチェックしてみてください!
<関連情報>
【Webデザイン10選】イラストを効果的に使った完成度の高いサイトまとめ
【Webデザイン10選】これぞ進化系!今どきのレスポンシブWebデザインサイトまとめ
【Webデザイン10選】シンプルでわかりやすい「1カラム」サイトまとめ
【Webデザイン10選】背景に動画を大胆に使った日本のサイトまとめ