見る人もつくる人も楽しい!ソーシャル時代に再注目のインフォグラフィックス
Webサイトの魅力のひとつとして、美しいグラフィックでの表現があります。これまでには、SEO対策としてのテキスト重視傾向などのために、ビジュアル表現が抑えられてきた時期もありました。しかし、ここに来て再び見直されてきています。
その理由の一つが、ソーシャルメディアの台頭。アイキャッチ画像のつくリ方によってシェア数やクリック率が変わったなどという事例も多く、ビジュアルの役割が重視されるようになってきています。価値のある情報は、グラフィックとセットにして伝えることで一層シェアされやすくなる…、それは多くの実例が示しています。今日は、ビジュアル表現の魅力を活かす代表的手法「インフォグラフィックス」を取り上げます。
なぜ、シェアされる?インフォグラフィックスの魅力とは?
「ビールを最もよく飲む都道府県、第一位は東京-ぐるなび調査」ちょっぴり気になる情報ではありますが、もし文字だけの情報だったとしたら、見出しを見ただけで終わってしまうかもしれません。しかし、このような画像が添えられていたら、どうでしょうか?
ずいぶんと楽しい印象になりますね。全都道府県の順位がイラストで公開され、「ビールは都市部でよく飲まれている」など、より多くの情報が一目瞭然です。また、自分の出身県の順位を見たり、一番ビールを飲まないのはどこかを調べたり…と、格好のコミュニケーション・ネタにもなりそうです。それがシェアされやすい理由につながります。
ちなみに、当社の本社がある京都でもビールはよく飲まれていて、ベスト3に入っています!
このように情報や知識、データといったものをわかりやすく表現したのが「インフォグラフィックス」。日常的によく目にする路線図や標識などもそのひとつですが、Web上ではコンテンツの一種として活用され、この「ぐるなび」の事例のように、楽しい雰囲気のものが多く見られます。
ちなみにぐるなびでは、「グルメ×インフォグラフィックス」というギャラリーを公開しています。
代表的なインフォグラフィックスのパターン
ここからは、実際のインフォグラフィックスを見ていきながら、どのような内容が表現されているのか、事例を見ていきましょう。インフォグラフィックスには様々なものがあり、もちろん自由に作成していいのですが、よく使われるものとしては「情報をわかりやすく伝えるもの」「知識をまとめたもの」「数字やデータをわかりやすく表現したもの」があります。
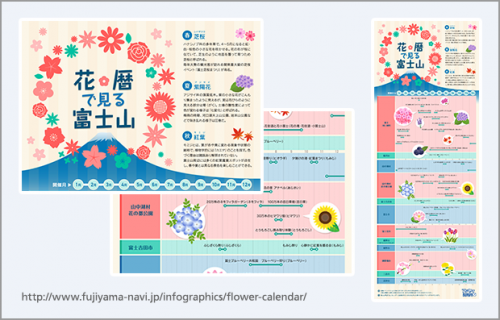
情報を表現した事例「花暦で見る富士山」

http://www.fujiyama-navi.jp/infographics/flower-calendar/
「花暦で見る富士山」は、富士急行が運営する富士山の総合ガイドサイト「フジヤマNAVI」に掲載されているインフォグラフィックス。富士山で年間を通して見ることができる花の情報が地域別にまとめられています。
シーズンとエリアをクロスさせて見ることができるので、とてもわかりやすく、観光の際の参考になります。
事例2:知識を表現「数字で見る年賀状」
「年賀状.com」というサイトに掲載されたインフォグラフィックス。「年賀状の豆知識」として、世界の十二支、年賀状の歴史、年賀はがきの発行枚数の推移、年賀はがきお年玉の当選確率など、年賀状にまつわる豆知識が1枚の画像に盛り込まれています。
下の方には、古代から現代までの年賀状の歴史や、近代以降の年賀はがきの発行部数の推移がまとめられていますが、こうした時系列情報を扱うのもインフォグラフィックスの得意とするところです。
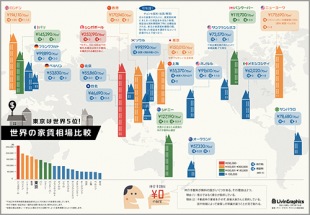
事例3:データを表現「世界の家賃相場」
アート・クラフト・サイエンス株式会社の「LivinGraphics(リビングラフィックス)」は、住まい情報をインフォグラフィックスで表現したコンテンツ。
ここに紹介しているのは、「世界の家賃相場」を伝えるものです。数値が中心になるデータを表す場合、文章や一般的なグラフで表現するとどうしても堅くなりがち。インフォグラフィックスを使うと、難しい数字も、このようにとても親しみやすくなります。
http://acskk.com/?page_id=14696
ちょっぴり変わったインフォグラフィックス
インフォグラフィックスというと静止画像をイメージしがちですが、Webならではの表現を組み合わせたものも多くあります。いくつか紹介していきましょう。
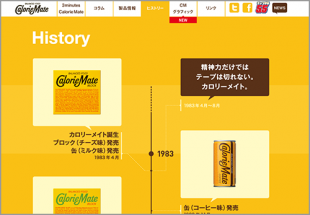
インフォグラフィックス+パララックス
縦長のWebページをスクロールしてできるだけ最後まで見てもらおうとするのが、微妙な動きや効果を加える、「パララックス」という手法です。
縦長になることが多いインフォグラフィックスでも、このパララックスと組み合わせることで、魅力がより高まっていきます。大塚製薬のロングセラー商品「カロリーメイト」は、この手法により、その長い歴史を、見る人をあきさせることなく表現しています。
http://www.otsuka.co.jp/cmt/history.php
インフォグラフィックス+インタラクティブ
ユーザーの操作によりコンテンツが変化するというインタラクティブな表現も、Webならではのもの。インフォグラフィックスにもその機能を取り入れることができます。
例えば、この「NIPPON COLORS – 日本の伝統色」というページでは、色名を選ぶことでページ全体の色が変わっていきます。コンテンツそのものが機能を持つ、まさにインタラクティブなインフォグラフィックス、と言えるでしょう。
http://nipponcolors.com/
(※このページはsafariブラウザに最適化されています)
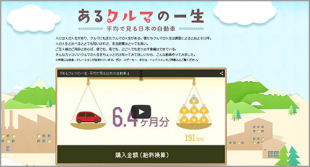
インフォグラフィックス+動画
いま、Webの世界で最もホットなコンテンツ表現と言えば「動画」かもしれません。これをインフォグラフィックスに組み合わせた手法も海外では多く見られます。
「ビデオインフォグラフィック」や「インフォグラフィック動画」と呼ばれるこの手法では、動画の中でインフォグラフィックスが動きを付けて表現されます。日本では「ソニー損保」のものが有名です。
http://www.sonysonpo.co.jp/infographic/ifga201401v.html
SEOにも有利なつくり方
ここまでいろいろなインフォグラフィックスを紹介してきましたが、インフォグラフィックスで気になる点があるとすれば、「コンテンツの大部分が画像になってしまい、SEO効果が落ちるのでは?」ということではないでしょうか。この点では、HTML5で作成すれば、画像ではないインフォグラフィックスの表現も可能となります。
対応ブラウザなどでの面でまだまだ懸念はあるHTML5ですが、インフォグラフィックスでの用途も今後のために意識しておくとよいでしょう。当のGoogle自体が、この方法を使ったコンテンツを公開していますので、今後の期待は大と言えるのではないでしょうか。
今回のまとめ
- 話題性のある情報は、インフォグラフィックスの活用で一層シェアされやすくなる。
- インフォグラフィックスは堅くなりがちな情報を分かりやすく表現。より多くの情報をまとめて見せることも可能。
- パララックスやインタラクティブな機能と組み合わせることで、Webコンテンツとしての表現もより多彩になる。動画との組み合わせも効果的。
- SEO対策を考慮するなら、HTML5での表現もひとつの可能性。
ただわかりやすく楽しく情報をまとめるというだけではなく、インフォグラフィックスには、もっと多くの可能性がありそうですね。みなさんのコンテンツでも、ぜひアイデアを凝らして活用してみてください。