【Webデザイン10選】イラストを効果的に使った完成度の高いサイトまとめ
Webサイトを作る時、できるだけオリジナル性を高めて、少しでも同業他社サイトとの差別化を図りたい…と思いますよね。そのための効果的な表現方法の1つに、イラストを使うというものがあります。
イラストレーションの特徴は、写真では表現できないような独創性のある世界観を表現できること。特に女性向けや子ども向けのサイトでは、「かわいさ」や「あたたかみ」などを、イラストでうまく表現しているサイトがたくさんあります。今回の「Webデザイン10選」では、そんな中からおすすめサイトを厳選。ターゲットに合わせて効果的にイラストを活用した、ユーザビリティも高く印象に残るWebサイトをご紹介します。いつまでも見飽きることがない、魅力的なサイトばかりですよ!
イラストを使ったサイト作成の参考に。厳選おすすめサイト
やさい あまうま ル・クルーゼ

http://www.lecreuset.jp/yasai/
業種:調理器具メーカー
サイトの目的:ル・クルーゼのプロモーション
サイトの特徴:レスポンシブWebデザイン、パララックス
フランス産のキッチンウェア「ル・クルーゼ」のプロモーションサイトです。ナチュラルテイストの印象的な野菜のイラストを大胆に使って、野菜を美味しく調理できる調理鍋であることを効果的に表現しています。ル・クルーゼのホーロー加工の鍋の雰囲気とイラストのトーンがマッチしており、商品の邪魔をせず、その特徴を際立たせることに一役買っています。
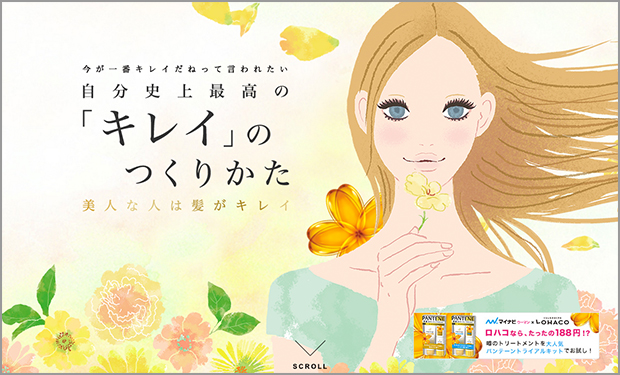
自分史上最高の「キレイ」のつくりかた

http://woman.mynavi.jp/pantene2015/pc/
業種:美容
サイトの目的:ネイティブ広告
サイトの特徴:1カラムデザイン、パララックス
「働く女子の恋とシゴトと本音がわかる!」がキャッチフレーズの情報サイト「マイナビウーマン」の中にある、パンテーン・ヘアトリートメントのネイティブ広告のページです。スタイリッシュな女性と植物のイラストで、風になびく美しい髪を表現。シンプルな1カラムデザインの情報ページですが、さりげないアニメーションがあることによって、イラストレーションが創りだす世界がより魅力的に表現されており、クオリティの高い仕上がりになっています。
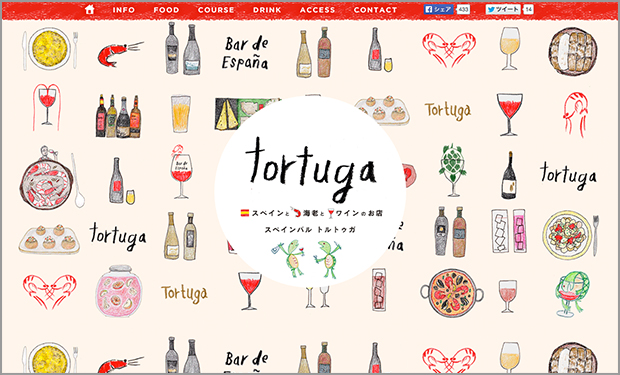
スペインバル トルトゥガ
業種:飲食店
サイトの目的:店舗・サービス紹介
サイトの特徴:1カラムデザイン、アニメーション
東京にあるスペインバルのWebサイトです。お店の特徴である「スペイン」と「海老」と「ワイン」のイラストが背景にたくさん敷き詰められており、1度見ると忘れられない印象的なページになっています。アナログテイストであたたかみのあるイラストに、お店に行ったことがなくても親しみを感じる人も多そうです。イラストのところどころに、かわいく動くアニメーションが施されているのも楽しく、ずっと見ていても飽きないサイトになっています。
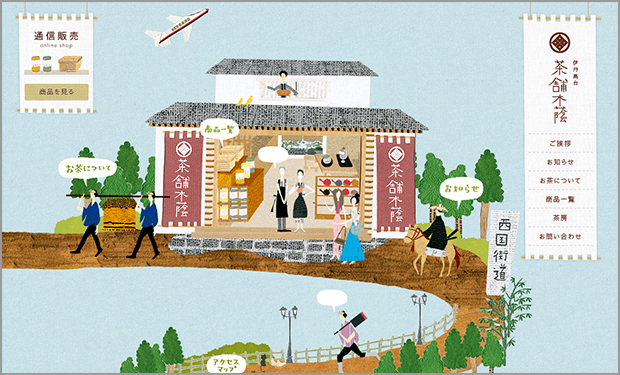
伊丹高台の日本茶専門店 茶舗木蔭
業種:食品
サイトの目的:お店と商品の紹介+ECサイト
サイトの特徴:1カラムデザイン、アニメーション
兵庫県にあるお茶屋さんのWebサイトです。旧西国街道というところに店舗があることや、その場所の雰囲気や歴史を、和風の貼り絵のようなイラストで表現しており、お茶という商品が持つ雰囲気とよくマッチしています。トップページだけでなく、どのコンテンツを見てもイラストが効果的に使用されていて、通信販売の機能もうまく組み込まれており、歴史を感じさせながらもモダンでお洒落な印象を受けるサイトです。
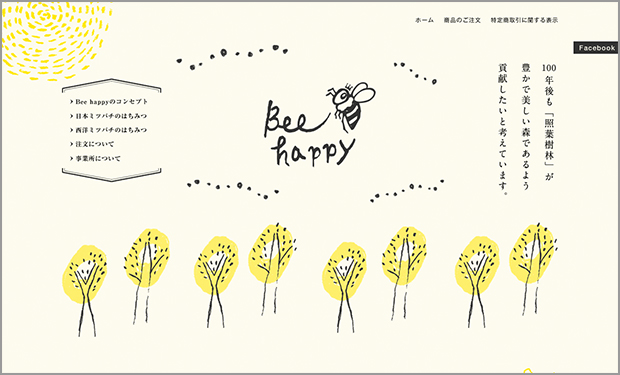
Bee happy
業種:食品
サイトの目的:商品の紹介とECサイト
サイトの特徴:1カラムデザイン
宮崎県にある養蜂場のはちみつ販売サイトです。このサイトは、もしイラストがなければ商品写真と文章だけの単調なサイトになってしまうところ。しかし、ヘッダー部分にかわいらしい雰囲気のみつばちと太陽、照葉樹林のイラストがあり、見出しやサイトの端々にもワンポイントのイラストが配置されていることでクオリティを高め、印象に残るサイトに仕上がっています。Facebookページでも、ビジュアル連動が効果的に行われています。
白山歯科クリニック
業種:病院
サイトの目的:歯科医院の紹介サイト
サイトの特徴:1カラムデザイン
神奈川県にある歯科医院の紹介サイトです。「よくうなずく歯科医院」というキャッチフレーズとイラストレーションだけでも、多くのことを想像させるような、メッセージ性のあるトップページになっています。
大人でも歯医者嫌いの方は多いものですが、このサイトは、文章の語り口や写真、そしてメインビジュアルやキャラクターにイラストを使用することによって、「歯医者=怖い」というイメージを払拭させています。コンテンツごとに使われたフラットデザインのアイコンも1ポイントとして効いており、デザイン性の高いサイトです。
緊張型頭痛研究所 ズキラボ

http://www.kobayashi.co.jp/brand/zukilabo/
業種:医療・健康
サイトの目的:頭痛薬のプロモーションサイト
サイトの特徴:アニメーション、1カラムデザイン
小林製薬が運営する、頭痛薬のプロモーションサイトです。「緊張型頭痛を研究して治そう」というテーマで、緊張型頭痛についての理解を深めるための情報提供を行いながら、自然に製品紹介を行っています。医療や健康に関するサイトということで、サイト全体のトーンを落ち着いたブルーでまとめながらも、シンプルな線画で描かれたキャラクターのイラストがアクセントになっています。難しい印象になりがちな内容をわかりやすく、親しみやすく伝えるためには、イラストが非常に効果的だということがわかるサイトです。
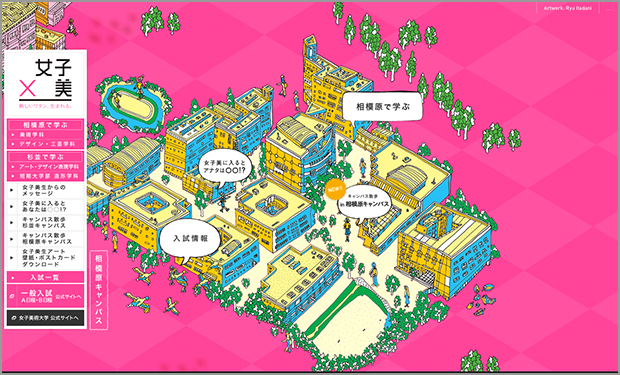
女子美術大学 ”新しいワタシ、生まれる。”

http://www.joshibi.net/joshibi2010/(※音声が出ます)
業種:学校
サイトの目的:女子美術大学の特設サイト
サイトの特徴:カラー、アニメーション、音楽
「新しいワタシ生まれる」というテーマで作られた、女子美術大学の特設サイトです。最初にビビッドなピンクが目に飛び込んできて、女性らしさと若々しい印象をアピール。そこに表示されるアーティスティックなキャンパス・イラストがインパクトを感じさせます。それぞれのコンテンツで色を変えながら、統一したトーン&マナーでデザイン。美大らしいクリエイティビティ、オリジナリティーに溢れるレベルの高いサイトです。
善称寺
業種:寺院
サイトの目的:お寺(お墓)の紹介サイト
サイトの特徴:1カラムデザイン
和歌山県にあるお寺、善称寺(ぜんしょうじ)のWebサイトです。手作り感のあるやわらかいテイストのイラストをメインビジュアルに使用することによって、普通の人にはあまり馴染みのないお寺の敷居を低くし、永代供養墓というサービスに興味を持ちやすいサイトにしています。デジタルなWebにアナログ感を加えたバランスの良いサイトに仕上がっています。
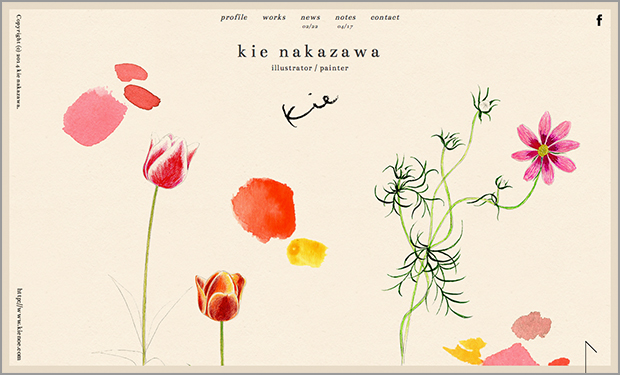
中澤季絵
業種:クリエイター
サイトの目的:プロモーション、ポートフォリオサイト
サイトの特徴:1カラムデザイン、パララックス
最後にご紹介するのは、イラストレーター/絵描きの中澤季絵さんのサイトです。イラストレーターの方のサイトということで、トップページには素敵な花のイラストが数多く使われています。パララックスの効果で、花々が浮かびあがってくるようなアニメーションになっており、イラストの見せ方の良い参考になります。
今回のまとめ
いかがでしたか?ずっと見ても飽きない、と感じたサイトも多かったのではないでしょうか?それが、イラストの魅力です。Webサイトはデジタルなものであるため、グリッドデザインなどで見やすくキレイにレイアウトにすることに意識がいきすぎると、どうしても単調で冷たい感じや、機能的なイメージになりがち。そのような問題を解決したい時に、今回ご紹介したサイトのように効果的にイラストを使用すると、同じ基本構造でもイメージは大きく変わります。
さらに、多くのサイトが行っていたように、さりげないアニメーションをつけると、全体のクオリティは大幅にアップします。これまでとはちがうテイストのサイトを作りたい、文章や写真ではニュアンスを表現しづらい…、という場合には、イラストを使用したデザインで制作してみてはいかがでしょうか?
<関連情報>
【Webデザイン10選】これぞ進化系!今どきのレスポンシブWebデザインサイトまとめ
【Webデザイン10選】これはスゴい!クオリティの高い2016年度新卒採用サイトを厳選
【Webデザイン10選】シンプルでわかりやすい「1カラム」サイトまとめ
【Webデザイン10選】背景に動画を大胆に使った日本のサイトまとめ