忙しいWeb担当者に朗報!アクセス解析レポートが自動化できる便利サービス5選
Web担当者から「意外と大変」と言われる作業に、アクセス状況の定期チェックや、アクセス解析レポートの作成があります。報告書や会議資料作成のため、月初には前月の数値をまとめる作業に追われてしまう…と言う方も少なくないのではないでしょうか。あるいは逆に、どこをどう見ればいいのかよくわからないので、詳しく分析できていないという方もいらっしゃるかもしれません。
そこで今回は、アクセス分析をサポートしてくれるサービスや、自動化できるサービスをご紹介していきたいと思います。無料で使えるサービスから、プロ仕様の有料サービスまでを合わせてご紹介。上手に活用して、作業の効率化につなげていただければと思います。
無料で使える便利なサービス
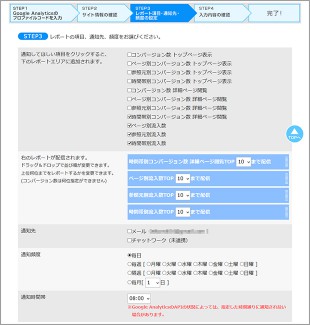
日々の数値や変化を教えてくれる:AccessAlarm
Accsee Alarm(アクセスアラーム)は、ホスティングサービスを行うKDDI ウェブコミュニケーションズが提供する無料サービス。Googleアナリティクスからの数値レポートを、メールやチャットで通知してくれます。Webサイトのアクセス状況は毎日、確認しておきたいところ。しかし、アナリティクスにログインして数値を確認して…という作業は、単純作業だからこそ面倒に感じることも多いと思います。そんな際に便利なのがこのサービスです。
グーグルのアカウントでログインして、対象サイトのトラッキングIDと連携させ、簡単な設定を行うだけ。後は自動的にレポートが届きます。設定できるのは、レポートとして受け取る項目や頻度、時間。通知項目はあまり多くありませんが、日々、定点チェックしておきたい最低限の項目は揃っています。また、メールだけでなく、チャットワークで受け取ることもできるので便利です。
Accsee Alarmは、503エラー(W急激なアクセス増などにより、サーバーのキャパを超えてしまって接続できなくなるエラー)を検知した際にも通知してくれます。最近ではソーシャルメディアやキュレーションアプリなどの影響によって、サイトに瞬間的にアクセスが集まり負荷オーバーになる…などということも珍しくありません。そんな場合でも、サイトの閲覧ができなくなっている状態をいち早く把握することができます。
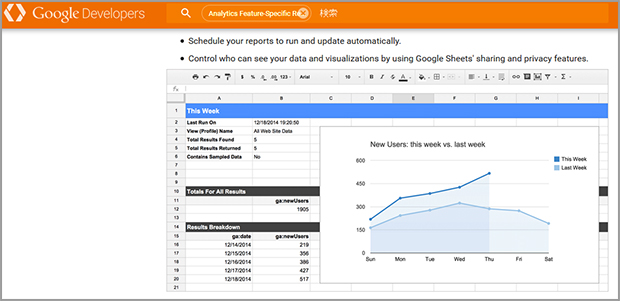
Google提供の公式ツール:
Google Analytics Spreadsheet Add-on

https://developers.google.com/analytics/solutions/google-analytics-spreadsheet-add-on?hl=ja
グーグルから公式にリリースされているデータ取得ツールが、このGoogle Analytics Spreadsheet Add-on。Googleスプレッドシート(表計算ツール)のアドオンとして提供されているものです。Googleアナリティクスから数値を取得し、スプレッドシート上でレポートを生成・管理できるようになっています。
グーグル公式のリリースという安心感もあり、日ごろからスプレッドシートを使った分析に慣れているという人には、おすすめのツールだと言えます。ただし、ページは英語表記で、使い方や設定の仕方がよく分からないと感じる方も多いかもしれません。動画による説明も用意されていますが、残念ながらこちらも日本語化されていません。そんな中で、以下のブログで詳しく説明してくれていますので、参考にしてみてください。
参考になるページ 「Googleアナリティクスの分析はスプレッドシートのアドオンで全自動化しよう」
http://bnbrd.net/automation-by-google-analytics-and-spreadsheet/
有料の高機能サービス・ツール
ここからは、比較的使いやすい価格体系のものを中心に、分析を強化した有料のアクセス分析レポート作成サービスを紹介していきます。
課題の発見に繋がる高機能レポート作成ツール:TrustMonitor
アクセス解析の数値を分析することで課題の発見へとつなげることができる、高機能なアクセス解析レポート作成ツールがTrustMonitor(トラストモニター)です。
高機能でも操作は簡単。登録時にPV(ページビュー)、訪問、コンバージョンなどの目標設定を行っておくと、それらの数値が分かりやすくレポート化されます。ただし、このトラストモニターのセールスポイントは、「簡単に作れる」という点ではなく、「プロ仕様のレポートが作れる」という点。経験豊富なアナリストが、Webサイトを観察するうえで重要な情報を精査・構成しており、要点を押さえた魅力的なレポートとなっています。レポートはパワーポイント形式でダウンロードでき、視覚的にも見やすいレポートになっています。
例えば過去のデータとの比較機能が充実。過去13ヶ月の推移、前月比、前年同月比などのデータから、「今月はどうだったのか」という評価を毎月正しく行うことができます。他にも、プロ仕様というだけあって、Webマーケティングにそのまま活用できる高いレベルでのレポート作成が可能です。
有料ですが、課題発見にポイントおいた分析をしたい方にはおすすめ。1ヶ月だけの単発契約プラン(1サイト39,800円)も用意されていますので、サイトの見直しなどの際に、スポット的に利用する方法もあるかもしれません。
定額制の高機能レポート作成サービス:SITESTAIRE
SITESTAIREは、アクセス解析レポートの作成を自動化できるASPサービスです。5分で27ページ分ものレポートを自動作成。数多くの設定項目を、ビジュアル化された見やすいレポートとして作成してくれます。
レポートはPowerPointファイルとして生成されるため、コメントや注意書きの追加、いらない項目やページの削除や追加なども自由に行え、オリジナルのレポートとしてカスタマイズすることができます。会議用には詳しい資料を、報告にはダイジェスト版を…などというアレンジも手軽に行えます。
このツールの魅力は、大手企業の分析も手がけるプロのアナリストが構築したレポートを自動作成できるようになっているところ。自分では「アクセス解析のどこを見たらいいのか分からない」というような人でも、過去データとの比較を交えた効果的な解析データを受け取ることができます。
ページビューの増加によるスライド式価格体系を採用しているサービスが多い中、月額5万円という定額制なのもうれしいポイント。毎月のコストも見えやすく、安心して利用することができます。
Webマーケティング総合ツール:brick
brickはWebマーケティングの総合ツールとして、Googleアナリティクスのデータと連携して、以下のようなレポートを作成できます。
- 広告効果測定レポート
- アクセス解析レポート
- ヒートマップ
- ファネル分析(離脱などのボトルネックを分析)
- 傾向分析(様々な指標の傾向) など
しかも、これらは機能別に価格が設定されており、必要な機能だけを選んで1ヶ月から手軽に利用できるという料金体系もうれしいところ。ニーズに合わせて、無駄なくリーズナブルに活用できます。無料お試しも可能で、広告効果測定レポートに関しては無料でも期限なしで継続利用できます(一部機能制限はあり)。
レポートはExcel形式で提供され、追記やページの削除などのカスタマイズも行えます。見栄えの面でも、社内だけでなく外部へのレポートの提出が必要な場合にでもそのまま使えるクオリティ。アクセス解析以外に、Facebook広告アカウントを登録することで、Facebook広告レポートも自動作成されます。レポート作成にかかる時間を削減できる、使いやすいサービスとしておすすめです。
今回のまとめ
以上、アクセスレポートを作成できるWebサービスをご紹介しました。作業にかかる時間を考えれば、ノウハウが凝縮された有料サービスを利用するのもひとつの手法。シンプルに数値を把握して、日々の業務の効率化するだけであれば無料サービスでも十分な役割を果たしてくれます。御社の目的に合ったサービスを、ぜひ試してみてください。