【Webデザイン10選】ページ遷移のエフェクトが心地よいサイトまとめ
近年のWebデザインを見ると、フラットデザインやレスポンシブWebデザインなどの流れもあって、よりシンプルに、そしてすっきりした作りのサイトが増えています。このようなトレンドはマルチデバイスへの対応にも適していると言えますが、結果的に似たようなデザインのサイトが多くなり、シンプルである分、個性やインパクトに欠けてしまいがちです。
そこで、そのような欠点を補うために増えてきたのが、さりげないアニメーションやパララックスが施されているサイト。センスの良いものを多く見かけます。今回はそんな中でも「ページ遷移時のエフェクト」に注目して、心地よいエフェクトでページが切り替わるサイトをまとめてご紹介します。
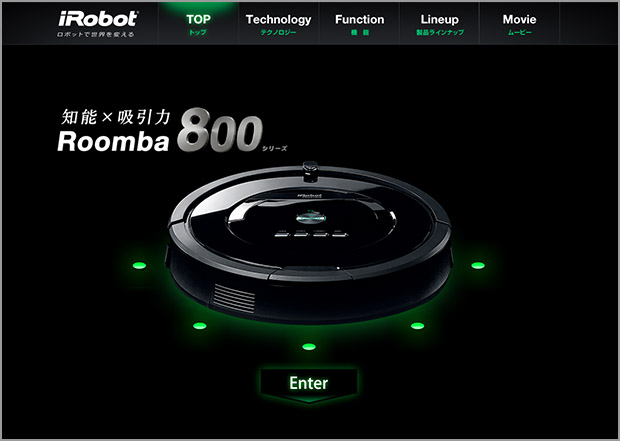
iRobot ロボット掃除機ルンバ スペシャルサイト

http://www.irobot-jp.com/roomba/800series/
業種:家電 サイトの目的:製品紹介サイト サイトの特長:パララックス
ロボット掃除機ルンバ の最上位機種、800シリーズを紹介するスペシャルサイトです。トップページにあるEnterをクリックすると、画面が立体的にキューブのように回転してページ遷移。さらに、そのページの下部にあるNextを押すとルンバが登場。掃除をし終わるとページが切り替わるという凝った作りになっています。他にもパララックスの処理が効果的に使われており、クオリティーの高いサイトになっています。
小浜こども園
業種:幼稚園、保育園 サイトの目的:園紹介サイト サイトの特長:フラットデザイン、イラスト
長崎県にある幼保連携型認定こども園のWebサイトです。ページ遷移の際に、園のロゴマークをローディングで表示。さらに、そのマークが上から落ちてくるというアニメーションがつけられています。アイコンやイラストを使って、かわいいテイストにまとめられたページデザインに、このエフェクトがよく合っており、サイトの楽しく明るい印象をより強調しています。
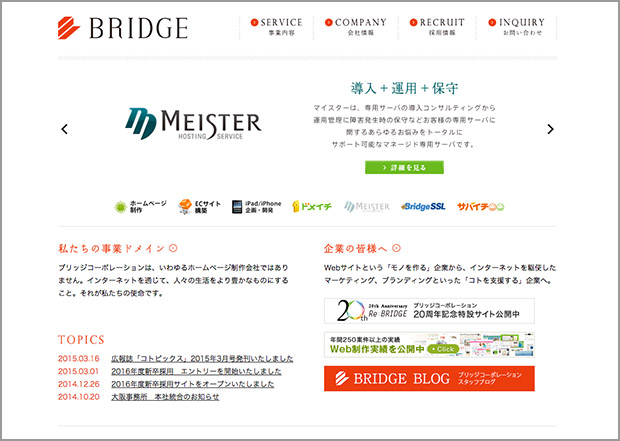
株式会社ブリッジコーポレーション
業種:ITサービス サイトの目的:コーポレートサイト サイトの特長:アニメーション
京都にあるIT企業のコーポレートサイト。どの画面でもシンボルマークのごく一部だけが見えていて、グローバルメニューをクリックすると、そのマークが大胆なアニメーションで登場。その後、ページ遷移をするという作りになっています。白ベースで、差し色にシンボルマークのオレンジが使われたシンプルなデザインの中で、ダイナミックなページ遷移のアニメーションが躍動感を生み出しています。
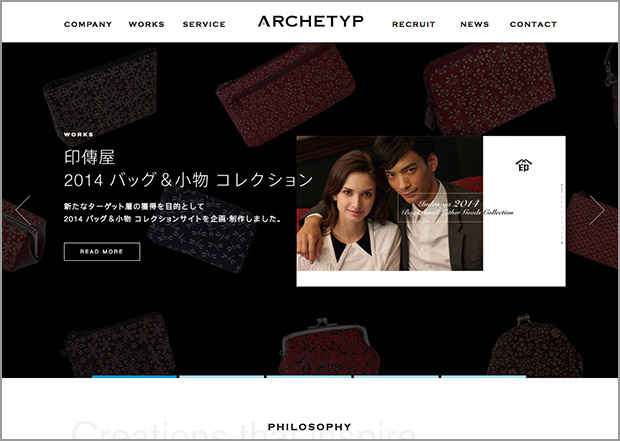
株式会社アーキタイプ
業種:クリエイティブ サイトの目的:コーポレートサイト サイトの特長:レスポンシブWebデザイン
東京にあるWebアプリケーション制作会社のコーポレートサイト。ページごとに、奥から手前にフェードインするような動きや、その逆、さらにはキューブがぐるっと回転するような動きなど、様々なエフェクトを効かせながらページ遷移するようになっています。基本はスッキリとしたレスポンシブWebデザインのサイトで、それらの動きが良いアクセントになっています。
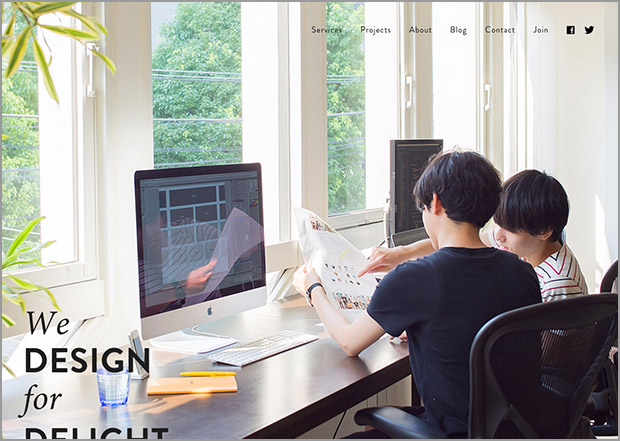
FOURDIGIT DESIGN
業種:クリエイティブ サイトの目的:コーポレートサイト サイトの特長:レスポンシブWebデザイン
こちらもWebアプリケーション制作会社のコーポレートサイトです。このサイトのページ遷移は、グローバルナビゲーションのコンテンツをクリックすると、白い画面に設計図のように線が引かれ、その中にコンテンツが入っていくような凝った作りになっています。このページ遷移のエフェクトは、ただ動きをつけるだけではなく、ものづくりに対するこだわりやクオリティーの高さを感じさせるためにもプラスになっています。
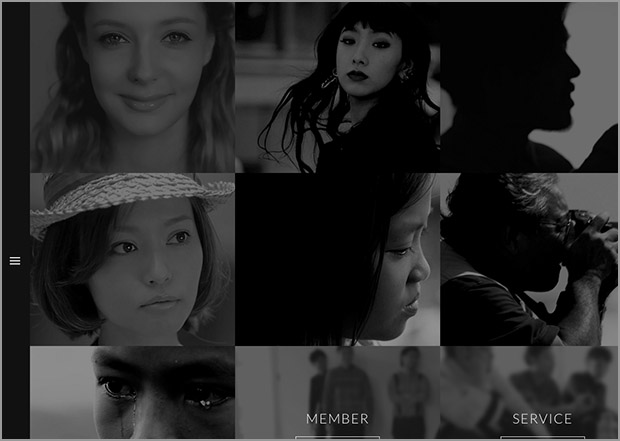
Tokyo Mild Foundation

“http://tokyomildfoundation.com/
業種:クリエイティブ サイトの目的:コーポレートサイト サイトの特長:アニメーション
動画を中心にした映像プロモーション会社のコーポレートサイトです。モノクロのシックなトーンを基調にデザインされたサイトで、コンテンツをクリックすると、ローディングしてコンテンツ名が表示され、奥から手前にページの内容がフェードインされるという作りになっています。全体的に細かなアニメーション処理がされており、映像の専門集団らしさを感じさせるクオリティーの高いサイトに仕上がっています。
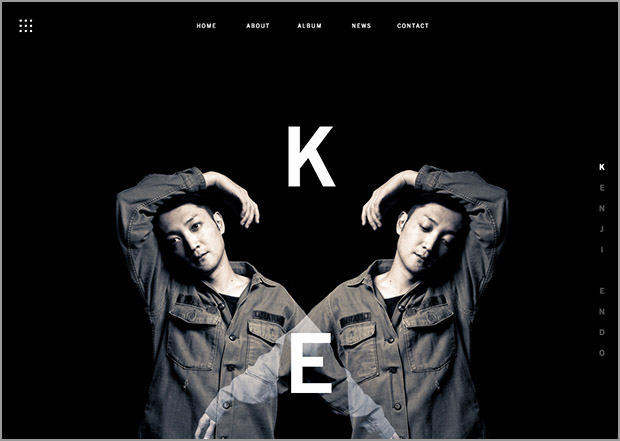
KENJI ENDO
業種:音楽 サイトの目的:アーティストの紹介サイト サイトの特長:レスポンシブWebデザイン、ワンカラムデザイン、パララックス
アーティストの紹介サイトです。ワンカラムのレスポンシブWebデザインで、パララックス処理もされており、背景には大きく画像を使っているというWebデザインのトレンドを集約したようなクリエイティブなサイトです。ページ遷移は、背景が先にフェードインし、その後コンテンツタイトルの文字が下から上にフェードインされるというもの。さりげない動きですが、スッキリしたサイトのデザインにあった効果的なエフェクトになっています。
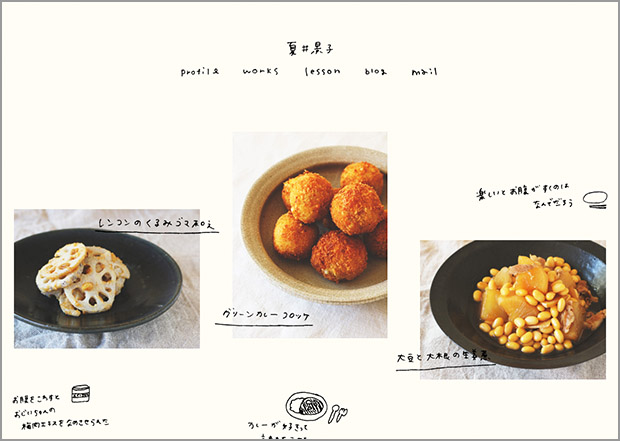
夏井景子
業種:料理研究家 サイトの目的:料理研究家の紹介サイト サイトの特長:パララックス
料理研究家夏井景子さんの紹介サイト。アナログ感のある手書き文字やイラストを使い、女性らしさとかわいらしさを感じさせるデザインになっています。各ページの表示の際に、奥から手前に要素がフェードインするようなエフェクトが使われており、ページ遷移にエフェクトを設定したのと同じ効果を生み出しています。さりげないアニメーションで、主張しすぎないほどよい感じがサイトのテイストによく合っています。
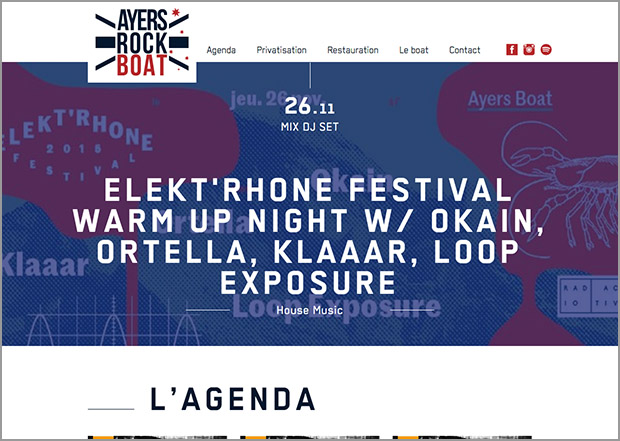
Ayers Rock Boat
業種:音楽イベント サイトの目的:施設紹介 サイトの特長:パララックス
フランスの船上パーティーの紹介サイトです。凝ったアニメーションのページ遷移が施され、コンテンツをクリックすると、「船上」ということを表現するための波の背景イラストが上から下に表示され、その上にページの内容を表す写真やテキストが載っていくという2段階の作りになっています。船上パーティーという訴求s内容をうまく反映させた、ページ遷移のエフェクトになっています。
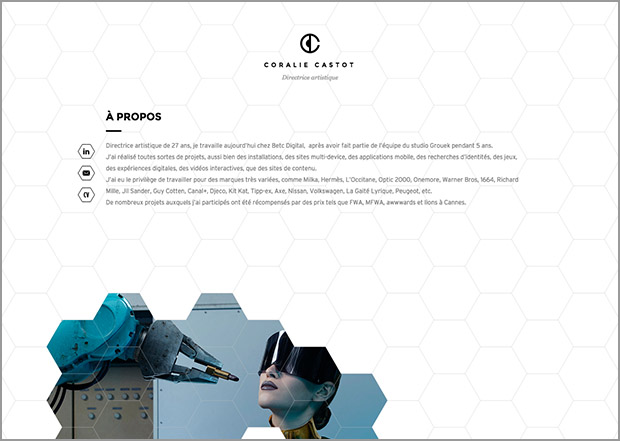
Coralie Castot Directrice artistique
業種:クリエイティブ サイトのコーポレートサイト サイトの特長:レスポンシブWebデザイン、パララックス
フランスのクリエイティブ会社のコーポレートサイトです。蜂の巣のような八角形を大胆に使ったサイトになっています。ページ遷移のエフェクトも、その八角形のモチーフが使われており、プロジェクトを見るボタンをクリックすると、画面に八角形が敷き詰められて、それが消えるとページの内容が現れるという面白い作りになっています。日本とはまた一味違うデザインテイストが、参考になります。
今回のまとめ
今回は、ページ遷移のエフェクトに注目してさまざまなサイトを見てきました。こだわりがあり、細部まで凝った表現をしているということで、今回の事例ではクリエイティブ系のサイトが多くなりました。しかし冒頭でも書いたように、シンプルでミニマルなデザインのサイトの中で、ページ遷移にさりげないエフェクトを取り入れることは、良いアクセントになり、印象にも残りやくなります。ぜひ今回紹介したようなサイトを参考に、ワンポイントだけでも取り入れてみてはいかがでしょうか?
<関連記事>
これは上手い!縦の文字組みを効果的に使ったサイトまとめ
【Webデザイン10選】コンバージョンUPにも!パララックスを効果的に使ったLPまとめ
【Webデザイン10選】シンプルでわかりやすい「1カラム」サイトまとめ