【WEBデザイン10選】春間近!ピンク色を効果的に使ったサイトまとめ
まだ寒さは残りますが、暦の上では季節はもう「春」。ということで、今回はピンク色を効果的に使ったサイトをご紹介していきたいと思います。
色は、WEBサイトの雰囲気やイメージを決定付ける重要な要素のひとつ。また、商品パッケージと連動させた色使いでブランドを印象づけたり、季節感を表現したりする他、対象層を感じさせるために戦略的に色を活用することもできます。可愛くなりがちな色という印象があるピンクですが、そこはデザイン次第。様々なピンクの使い方を取り上げていきますので、ぜひ参考にしてみてください。
春爛漫!「一番搾り 香るビア・プレッサーキット」絶対もらえるキャンペーン

http://www.kirin.co.jp/products/beer/ichiban/campaign/haruranman/
業種:酒類 サイトの目的:キャンペーンの紹介 サイトの特長:レスポンシブWEBデザイン、1カラムデザイン
キリンのプレゼントキャンペーンのWEBサイトです。「一番搾りの、春が来た。」というキャッチコピーからもわかるように、「春」という季節感をピンクの色と桜の花びらのモチーフを使って表現しています。ビールのラベルデザインにもピンクと桜が使われており、商品のトーンをWEBデザインに上手く落とし込んでいる例としても参考になります。
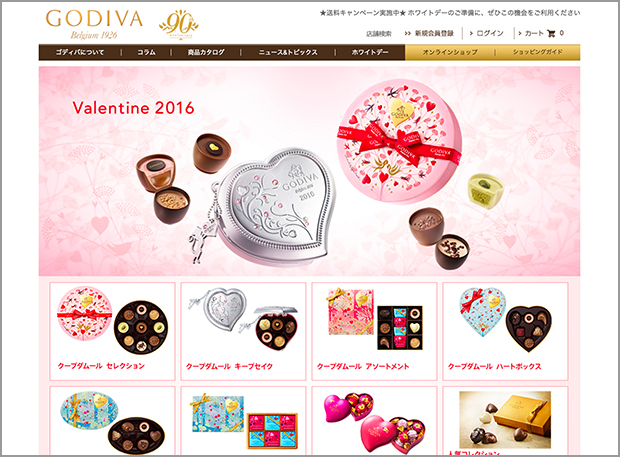
ゴディバ|バレンタイン2016「クープダムールコレクション」

http://www.godiva.co.jp/valentine/
業種:食品 サイトの目的:商品の訴求 サイトの特長:グリッドデザイン
チョコレートの有名ブランド「ゴディバ」の2016年バレンタイコレクションのサイトです。今年のコレクションパッケージは、バレンタインの日が温かく愛に満ち溢れて明るいものになるように…、という想いからアダムとイヴのエデンの園をイメージしたもの。上品なピンクでまとめられたサイトは、そのコンセプトとよくマッチしています。ていねいに作られたメインビジュアルの背景など、グラフィックのクオリティーが非常に高く、高級感のある雰囲気に仕上がっています。文字は、ピンクではなく同系色の赤を使って可読性を上げていますが、全体のトーンは違和感なく統一されているところも、非常に上手くデザインされています。
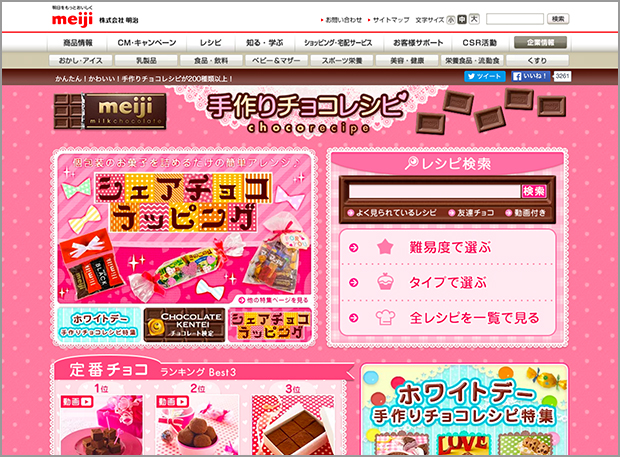
明治・手作りチョコレシピ

http://www.choco-recipe.jp/milk/
業種:飲食 サイトの目的:商品の訴求 サイトの特長:1カラムデザイン
バレンタインやホワイトデーに向けて、手作りチョコのレシピを紹介したサイトです。ゴディバのサイトとは異なり、中高生女子をターゲットにしていると思われるこのサイトでは、より少女っぽいイメージのピンクを全面に使用。そこに水玉模様やチェック柄、レースのあしらいなどのモチーフが使われ、かわいさをより強調したデザインになっています。動画なども上手く使って、「つくって、あげたい」という女の子心をくすぐるつくりになっています。
手ピカジェル
業種:トイレタリー サイトの目的:商品の訴求 サイトの特長:レスポンシブWEBデザイン、1カラムデザイン
アルコール手指消毒液「手ピカジェル」の商品紹介サイトです。商品のパッケージ(ボトル)に使われているピンク色とロゴの紺色の組み合わせを、そのままサイトデザインに展開しています。女性のポーチに入れて持ち歩いて欲しいという商品「手ピカジェルmini」では、リンク先のスペシャルサイトもピンクで統一。ほのかなローズの香りという商品特徴を、ピンクのバラのビジュアルでも表現しています。商品と連動させることで、ブランドカラーとしてのピンクを上手く展開している事例です。
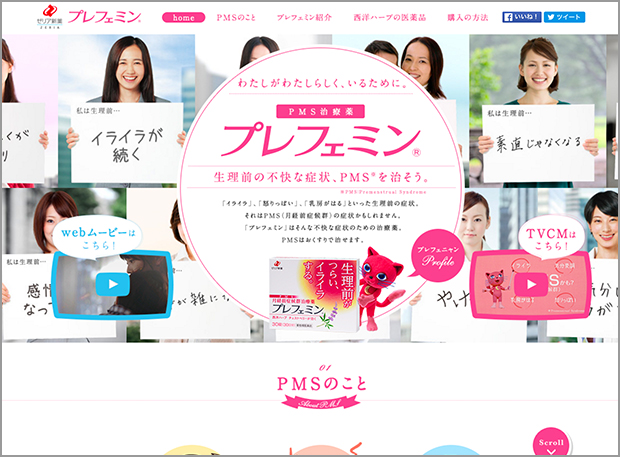
PMS治療薬 プレフェミン
業種:製薬 サイトの目的:商品の訴求 サイトの特長:ワンカラムデザイン
PSM治療薬の紹介サイト。女性用の薬という商品に合わせ、女性をイメージさせるピンクが全面に使われています。信頼感や安心感が大切な医薬品という特性を考えてか、ピンクは主に文字部分に使用。ポイント使いでもシンプルな縦ストライプにするなど、甘さや可愛さのイメージに偏らないようにしています。さらに、背景を白でスッキリと清潔感のある雰囲気にし、余白を多く取ったデザインにしていることも、ピンクを基調にしながらも落ち着いた印象の仕上がりにつながっています。
LAVA公式採用サイト
業種:フィットネス サイトの目的:求人・採用 サイトの特長:レスポンシブWEBデザイン、グリッドデザイン
ホットヨガスタジオの求人・採用サイトです。女性向けのスタジオの、女性を対象にした求人サイトということで、ピンクを採用しており、フィットネスのイメージに合うスタイリッシュなデザインになっています。このサイトでは、リンクボタンや目立たせたいキャッチフレーズなどに、効き色としてビビットなピンクを使用。それによって活気とメリハリが生まれており、格好良く、目立つピンクの使い方のサイトだと言えます。
ワインショップ 「オルニス」
業種:酒類 サイトの目的:店舗紹介 サイトの特長:レスポンシブWEBデザイン、1カラムデザイン、パララックス
東京にあるワインショップのWEBサイト。赤ワインをイメージさせるような、落ち着いた渋目のピンク色で全体が構成されています。ワインボトルのフォルムをデザインした背景が、おしゃれな雰囲気。サイト全体のクオリティーもとても高く、デザイン性と使い勝手の良さのどちらも兼ね揃えています。海外のWEBデザインのトレンドを上手く取り入れたような作りで、今の時代の新しいWEBデザインという印象。ワインという商品にふさわしい、文化的な香りがするサイトです。
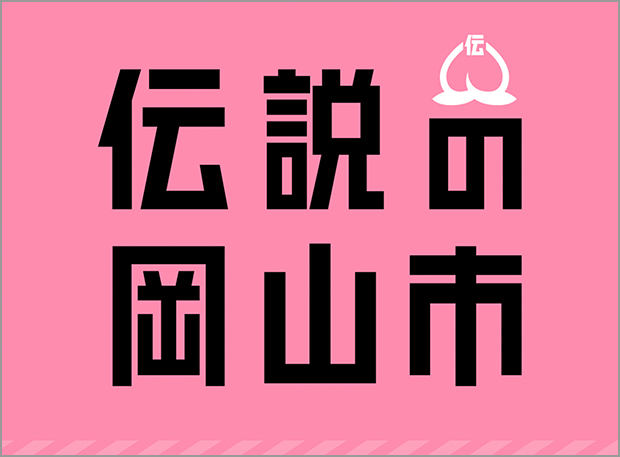
伝説の岡山市スペシャルサイト
業種:観光 サイトの目的:岡山市のPR サイトの特長:ワンカラムデザイン、グリッドデザイン
岡山市のPRのために「伝説の岡山市」というコンセプトで作られたサイト。少し前に話題になったサイトですが、ピンクの使い方のバリエーションとしてとりあげました。岡山市から連想する桃太郎の桃色を全面に使ったポップなデザインになっています。タイトルロゴや桃のロゴマークの他、個々のオブジェックトデザインや背景のストライプ模様などもポップに作られており、楽しそうな雰囲気。いろいろなコンテンツをついクリックしたくなる作りになっています。
大阪樟蔭女子大学 受験生応援サイト

http://cheer.osaka-shoin.ac.jp/
業種:学校 サイトの目的:学校案内 サイトの特長:グリッドデザイン
大阪にある女子大の受験生応援サイトです。大学のオフィシャルサイトとは別に、特設サイトのような位置づけでサイトを作り集客しているやり方はユニーク。「受験生応援サイト」と位置づけることでターゲットを高校生に絞り込むことができ、そこに特化したデザインが可能に…。全体をかわいらしいテイストでまとめ、色味はピンクが使われています。背景のピンク、ボタンやアイコンのピンク、コンテツ中のピンクなど、それぞれの用途や内容に合わせて、違う色味のピンクが使われており、視認性の良いデザインになっています。
桜十字病院 看護部

http://www.sakurajyuji.or.jp/kangobu/
業種:病院 サイトの目的:看護部の紹介 サイトの特長:2カラムデザイン
熊本にある病院の看護部の紹介サイトです。白の背景で、余白もたっぷり。全体として清潔感のあるデザインの中で、大きな文字で入れたキャッチフレーズのピンク色が目立ちます。マウスの動きに合わせて随所にあらわれるピンクもワンポイントに。「桜十字病院」という名称の「桜」を連想させる色としてピンクが使われているものと思われますが、同時に看護という仕事の優しさや温かみも感じさせる効果も生まれており、品よくまとまったサイトになっています。
今回のまとめ
以上、今回は 「ピンク色」を効果的に使ったサイトをピックアップしてご紹介しました。ピンクと一口に言っても、そこから受けるイメージは様々。色のトーンを変えることで、同じピンクでも印象が大きく変わってくることがお分かりいただけたのではないでしょうか。また、今回ご紹介したサイトは、同系色でまとめたデザインとしても参考になるものが多くなっていますので、そのような視点からもご覧になってみてください。
これからの季節、春のキャンペーンサイトなども増えてきますので、ピンクに彩られたサイトに注目してみましょう!
<関連記事> 【WEBデザイン10選】丸を効果的に使ったデザインのサイトまとめ 【WEBデザイン10選】ページ遷移のエフェクトが心地よいサイトまとめ これは上手い!縦の文字組みを効果的に使ったサイトまとめ